Re-publication d'un article disponible sur https://yaal.coop/blog
C'est quoi, Nubla ?
Nubla, c'est un projet de service pour fournir des e-mails, de l'espace de stockage Cloud, de messagerie instantanée et d'agenda pour tous⋅tes, sans passer sous le giron de Google et des géants du web.
On veut passer par des solutions libres, mises à disposition à des frais qui varient selon les moyens de nos utilisateurs. Ca, on y tient. C'est un souhait aussi depuis le début, s'adapter et faire un service qui puisse profiter à un maximum de monde, sans vente de données, sans fins publicitaires et sur mesure.

☁️
Design et création d'un nuage, Nubla.io ☁️
Ma priorité sur le site de Nubla, c'est de faire un site internet fonctionnel, accessible et lisible. Et quand je dis accessible, c'est au sens de l'accessibilité à tous⋅tes : Choix de polices d'écriture intelligibles, contrastes suffisants, hiérarchisation des contenus et facilité de navigation.
La seconde, c'est de créer quelque chose qui me fasse plaisir à imaginer, à dessiner, puis à intégrer.
Utiliser des outils et des techniques qui me plaisent : coolors pour le choix des palettes de couleur, me tourner vers des polices d'écriture libres, des illustrations open source aussi avec undraw, l'utilisation de CSS Grid pour l'intégration...
Premières pistes

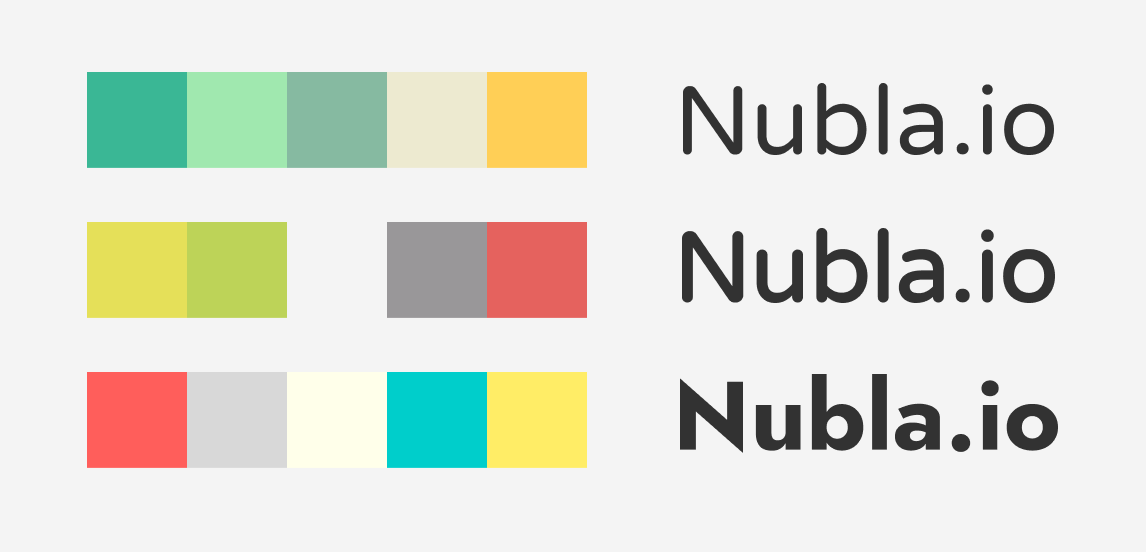
Quand j'ai proposé au vote les différentes palettes à l'équipe, on s'en est sortis avec une égalité retentissante.
Le point commun entre toutes : Elles sont colorées. Vraiment. Dans mes préférences, j'aimerais garder au moins une palette qui contient du jaune pour faire une petite référence discrète à Yaal Coop.
Parmi les autres couleurs, je tiens généralement à utiliser un noir qui n'est pas parfaitement noir, et un blanc pas parfaitement blanc. Juste pour ne pas trop agresser la rétine, je trouve ça plus doux. Ici, #323232 fait office de noir, et #F4F4F4 fait office de blanc.
Les fonts testées ici sont :
- Jost - Une police d'écriture libre, adaptée à la technologie variable font d'OpenType, reproduisant l'esprit de la légendaire Futura.
- Varela Round - Une police d'écriture ronde, sympathique, créée par le designer Joe Prince.
J'ai finalement opté pour Jost, du fait de sa grande polyvalence, mais également pour son aspect géométrique et lisible qui viendra contraster avec les motifs décoratifs plutôt ronds du site (les fameux blobs).

Côté formes, décoratives, j'ai testé le géométrique et l'anguleux, mais pour un projet cloud avec une face amicale/familiale, je lui ai préféré les courbes et les "blobs" arrondis. La police d'écriture choisie elle-même déjà tout en angles et en pointes créée un contraste et une dynamique amusants.

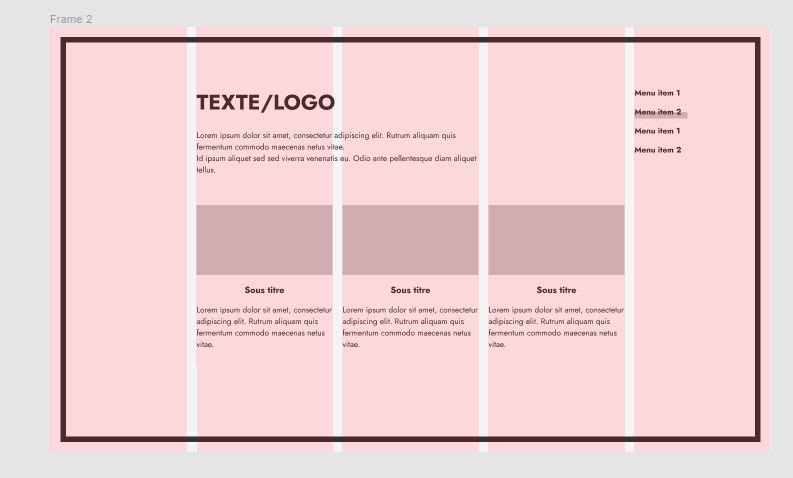
Wireframes
Sur la sturcture du site, j'avais très envie de travailler avec CSS Grid Je suis partie sur une structure de cinq colonnes, chacune séparée d'une gouttière de 20px, la première et la dernière colonne restant "vides" pour aérer le site. Je met vides entre guillemets, parce que c'est dans la colonne de droite que j'ai prévu de poser la navigation, fixée en haut à droite de l'écran pour rester toujours visible.


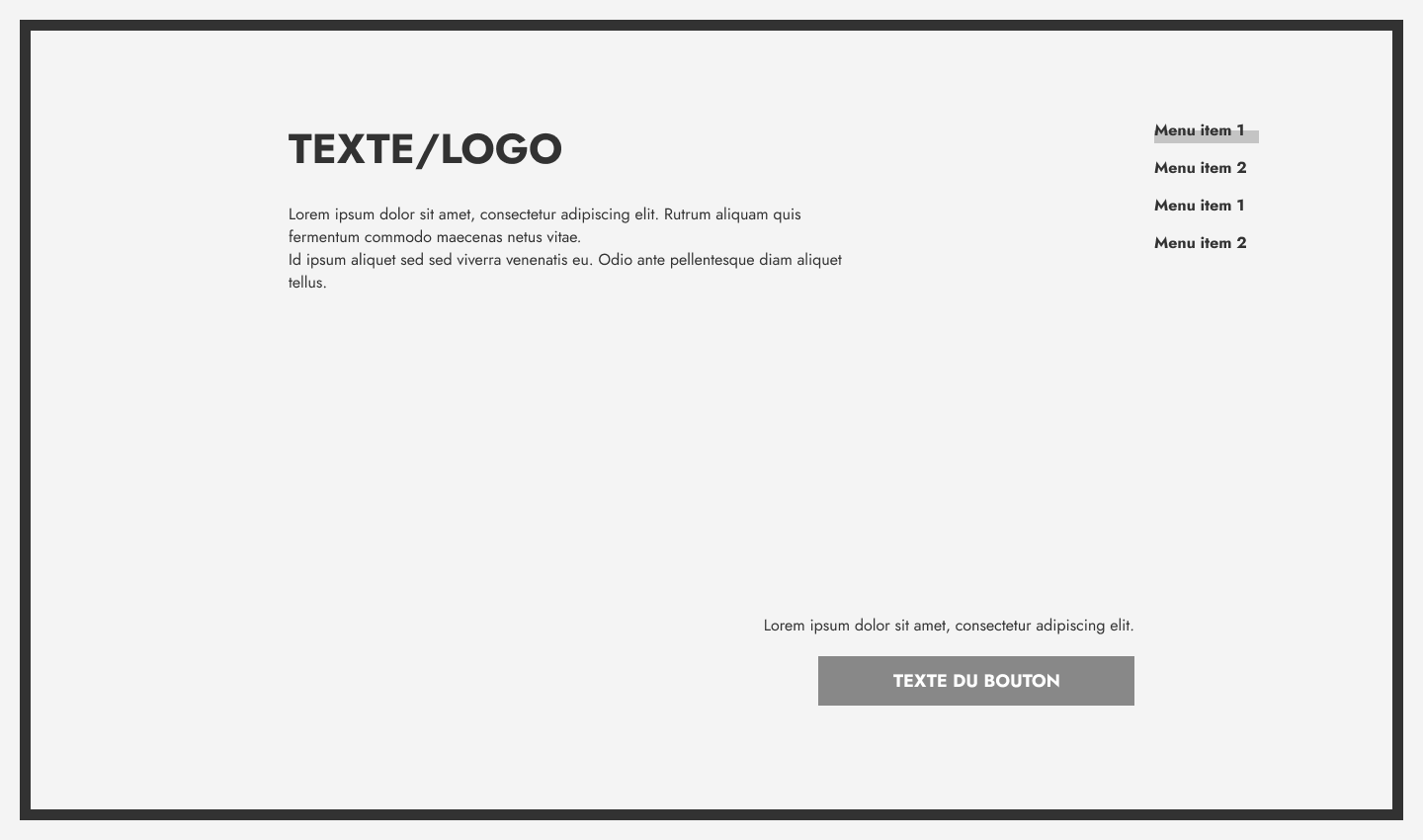
Déclinaison de maquettes
Les maquettes ci-dessous ne sont pas finales, mais sont là pour donner une idée assez claire des différents layouts qui seront mis en place sur le site et du rendu qu'on pourra obtenir.
Je suis pas vraiment adepte des maquettes pixel perfect (je vais pas m'étaler là dessus), d'autant plus lorsque je ne suis pas seul responsable des contenus du site. Je préfère poser une base, voir quels contenus sont proposés puis m'y adapter en respectant l'esprit et les déclinaisons de layouts choisis pour le site.


Pourquoi le cadre ? Jeu sur la structure du site, évite la sensation de "flottement" des éléments dans le vide. Peut aussi permettre des jeux de parallaxe. Jouer avec le scroll à l'intérieur du cadre, avec la navigation fixe, je trouve ça assez marrant.
☁️
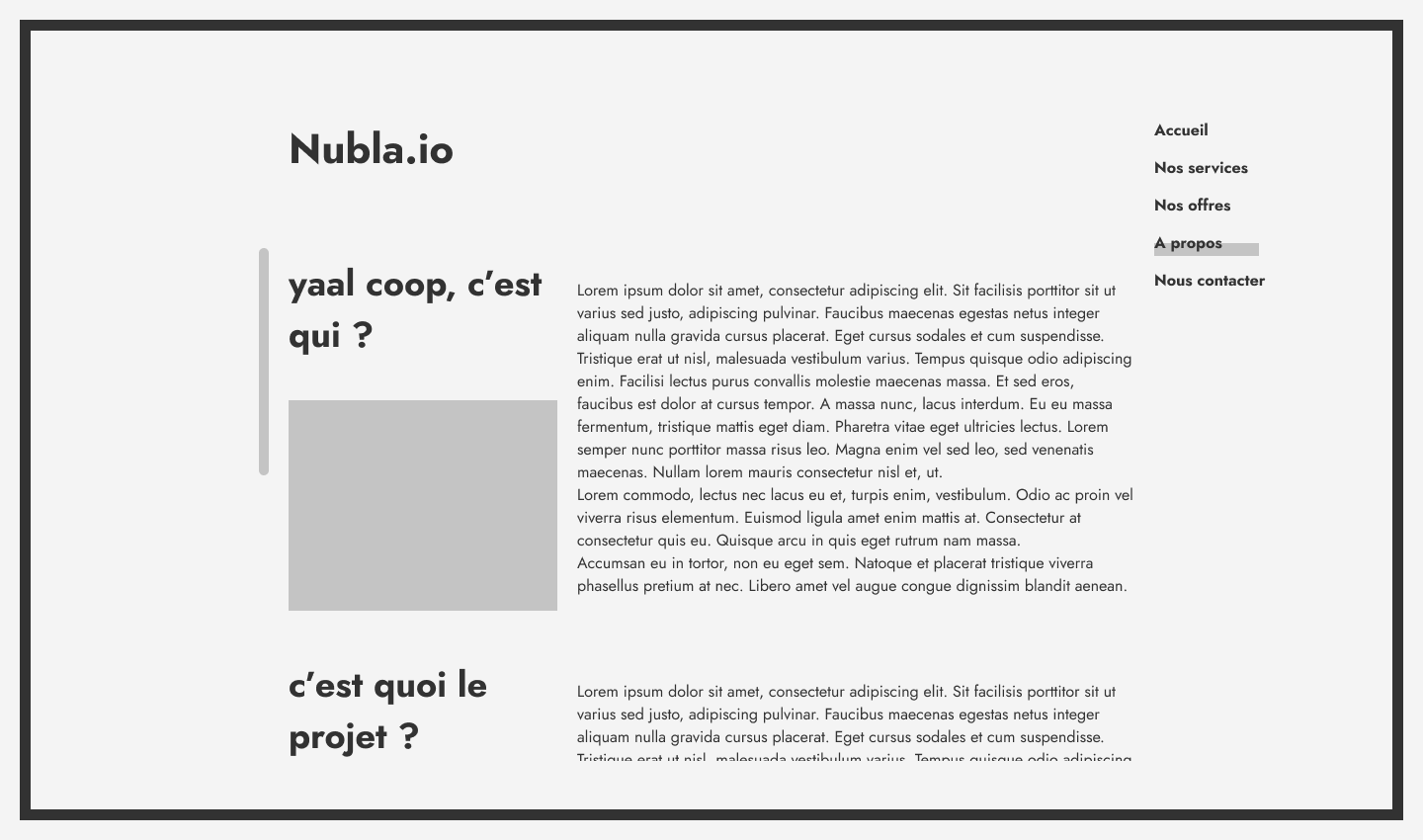
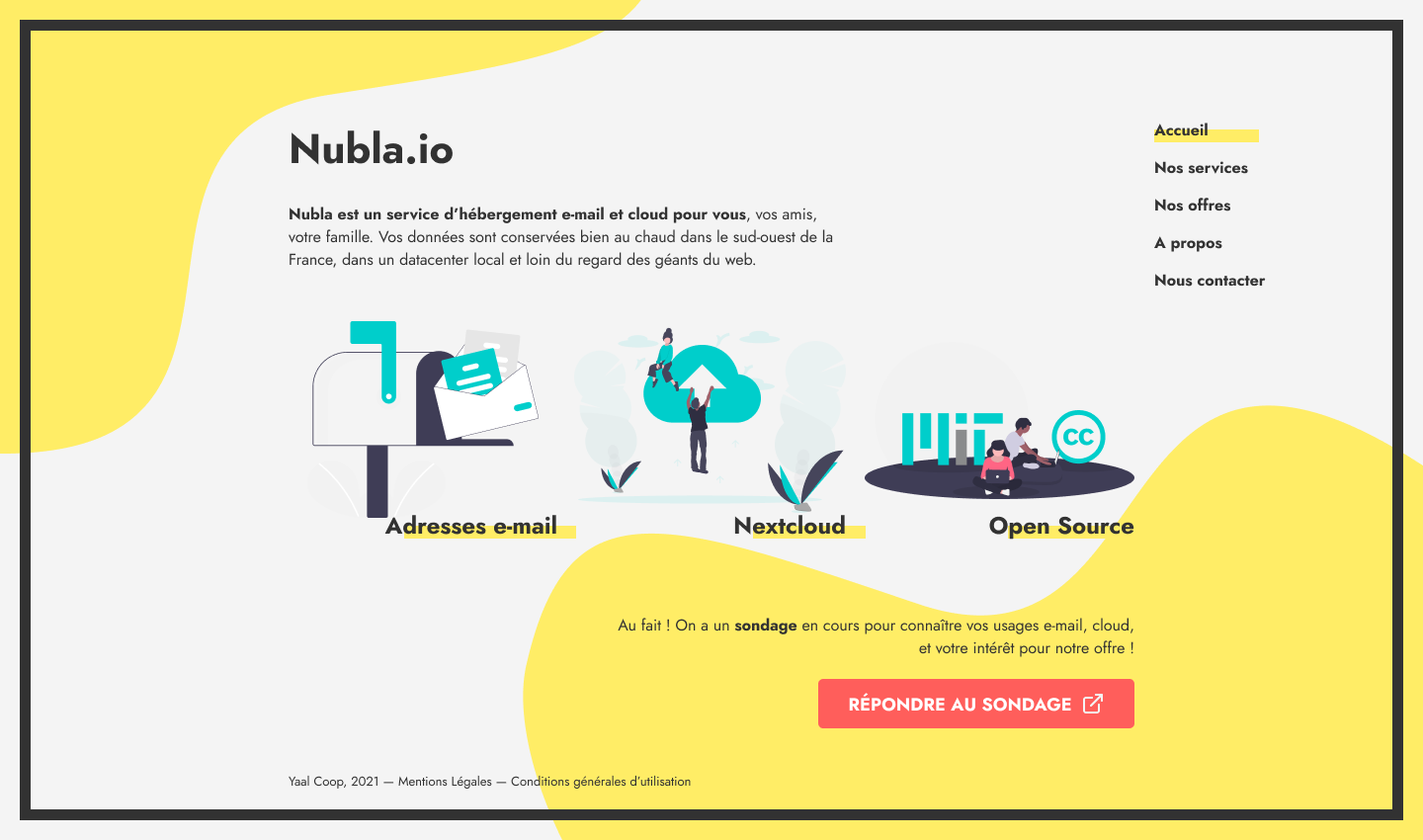
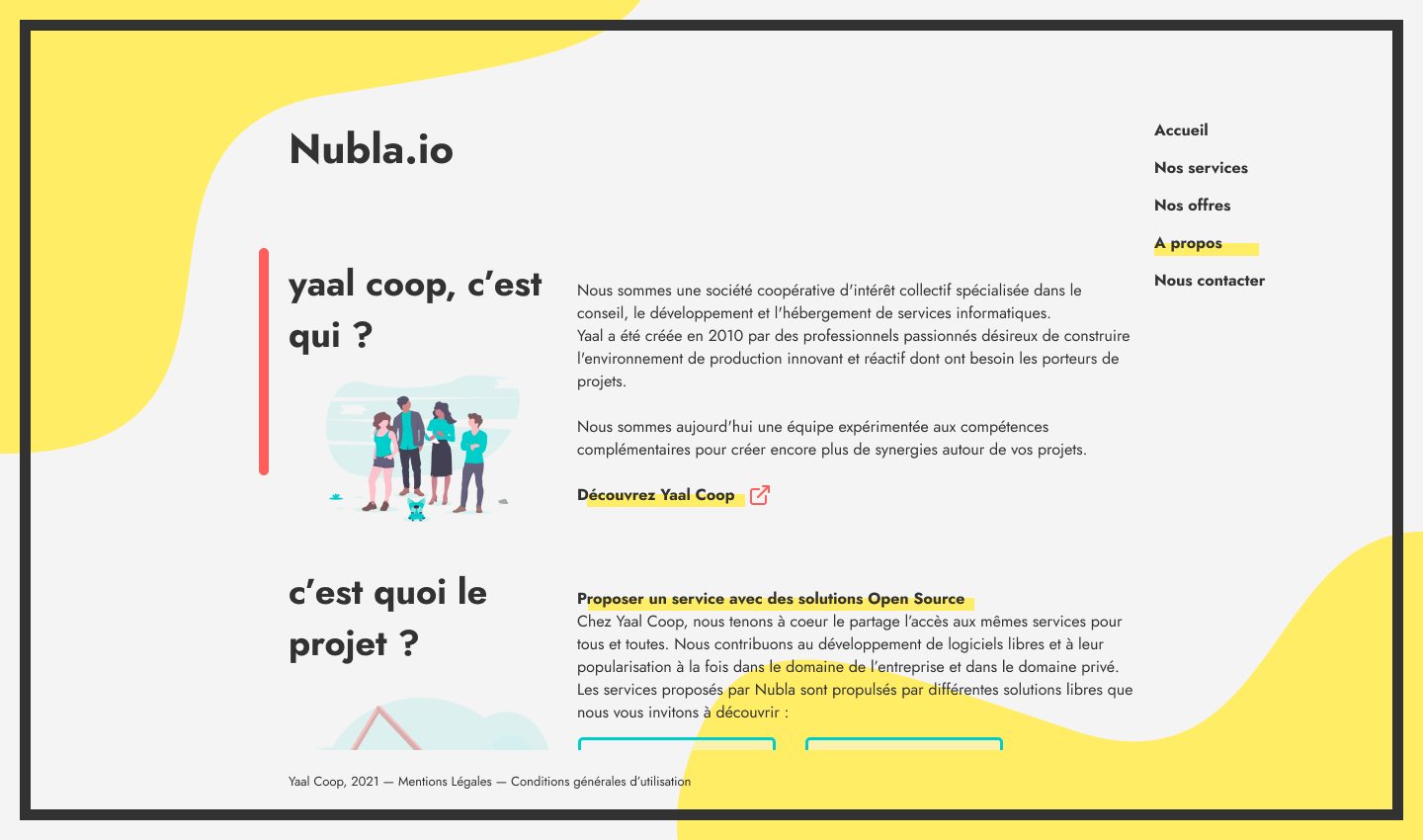
Le Site
Structure du site :

- Le body, sur lequel je place le blob de fond.
- Un conteneur, celui qui a le cadre noir et un padding qui laisse la place pour la scrollbar à droite et les notes de pied de page en bas
- Un layout en grille CSS de 5 colonnes, séparées par des gouttières de 20px.
- La navigation, qui semble posée sur la 5eme colonne mais est en réalitée positionnée en position:fixed; pour ne pas bouger d'un pouce lorsque l'on navigue sur la page.
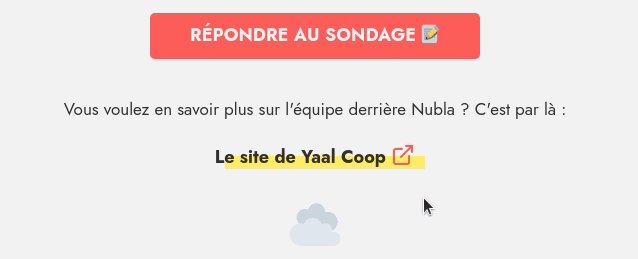
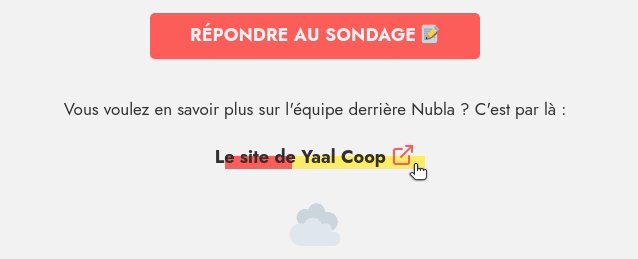
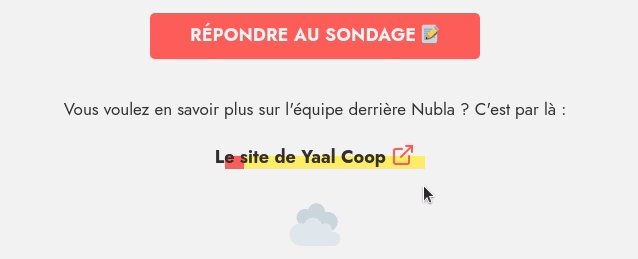
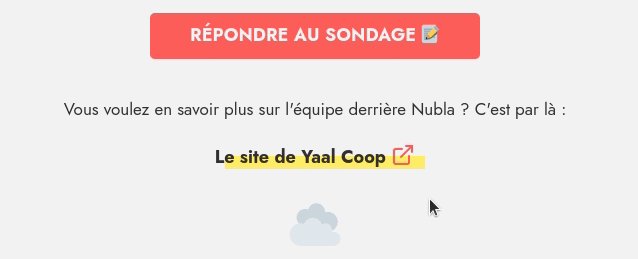
Les petits détails qui font plaiz
... ou comment faire l'effet de soulignement dynamique des liens :

C'est fait comme ça :
.line {
display: inline-block;
position: relative;
font-style: normal;
z-index: 1;
color:var(--dark);
}
a.line:hover, a.line:focus {
color:var(--dark);
}
.line::after {
width: 100%;
height: .7em;
content:" ";
background-color: var(--yellow);
position: absolute;
left:10px;
bottom:0px;
z-index: -2;
}
a.line::before {
width: 0%;
height: .7em;
content:" ";
background-color: var(--magenta);
position: absolute;
left:10px;
bottom:0px;
z-index: -1;
transition: .2s all;
}
a.line:hover::before, a.line:focus::before {
width: 100%;
transition: .2s all;
}
Ce serait dommage de se priver de ce genre de petites choses ! Ca me fait expérimenter un peu, et puis c'est toujours amusant à voir. Bien sûr, dans un souci d'accessibilité, les animations se déclenchent aussi lorsqu'un élément est placé en [focus] et pas seulement au survol de la souris.
☁️
Et voilà !
Vous voulez voir ce que ça donne en vrai ? C'est par là : 👉 https://nubla.fr 👈
J'espère que la lecture vous a plu !